Create coordinates (Point, Region) from previous detection's result
Currently there are two objects that has coordinates: Point and Region.
Point is used in Click, Swipe and Color Detection
Region is used in Image Detection, Text Recognition and Text Reader.
A Point with coordinates (300, 200) for example, this is called Absolute Coordinate, those coordinates are relative to the origin (0, 0).
Relative Coordinates on the other hand is relative to another object on the screen which we usually get from previous detection's results.
This is a must when you're working in a list where the position of the item changes constantly with scrolling and you need to detect objects around a that item (price, buy button, etc...)

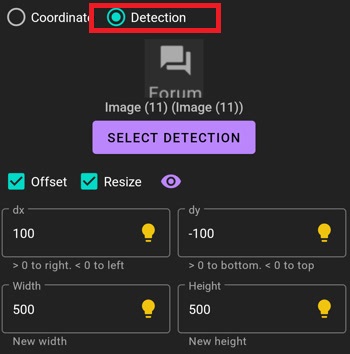
You gain access to a new Detection option in every coordinates related feature when you're inside a Locatable Detection.
Locatable Detection is a detection where you can get the object's location. In other words, it's a detection with the action Wait till appear or Click best match
You can select any Locatable Detection as long as they're in the On Success chain or a Multi Detection.
Just as the name implied, you can offset from the found object's location.
An example use case is to click to the right of an object or create another detection above the object.
If your coordinates is a Region then you can also resize that region after the offset.
//Create a Region
var region = Region(x, y, w, h)
//Find the template
var match = region.find("template name")
if (match) {
//offset to another region
var offsetRegion = match.getRegion().offset(300, -200, 400, 500)
//offset to another point
var offsetPoint = match.getPoint().offset(300, -200)
}
© 2026 - Macrorify by KoK-CODE
