How to create a simple swipe, drag and drop, pinch, zoom, up to 10 fingers
- Method 1: Using the icon in Toolbar or Bottombar.
- Method 2: Using the swipe() function in code.
A Swipe is an action where your finger moves from one point to another point. Multiple fingers can do that at the same time.
Most touch screens support up to 10 fingers and that's also the amount that Macrorify supports.

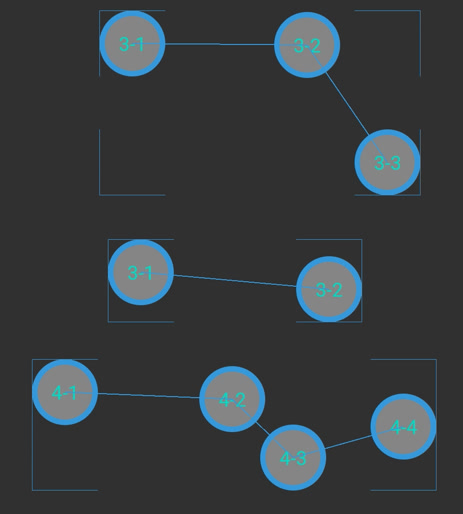
Each point on the screen (3-1, 3-2, etc...) is called Swipe Point
Multiple points connect with each other (3-1 -> 3-2 -> 3-3) to form a Swipe Path or one Finger
Multiple Swipe Paths with the same starting number are part of the same Swipe. In the example image above, swipe number 3 has two paths or 2 fingers while Swipe number 4 only has one
Swipe Point is the smallest entity, multiple Swipe Points create a Swipe Path, multiple Swipe Paths can all be part of a complete Swipe

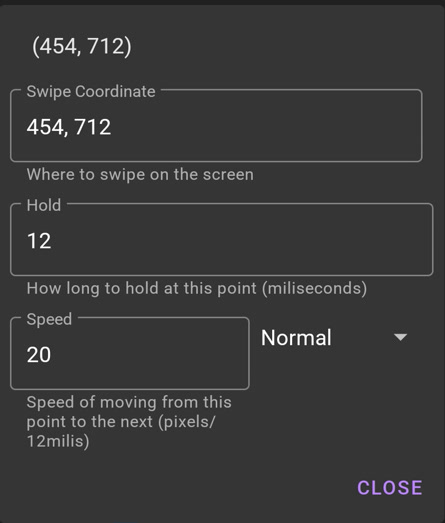
Tap the point to open the popup.
Use Hold to change how long to hold at that point.
Change Speed to control how fast to move from that point to the next.
There are 6 presets you can choose from: Very Slow, Slow, Normal, Fast, Very Fast, Flick.

Unlimited number of Swipe Points can be added to create a complex path.
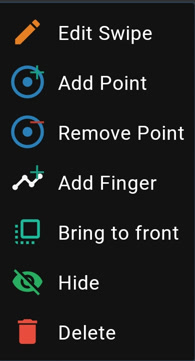
Hold an empty space of the Swipe Path to bring up the context menu and select Add Point or Remove Point.
Up to 10 Swipe Paths can be added to a single Swipe.
Hold an empty space of the Swipe Path to bring up the context menu and select Add Finger

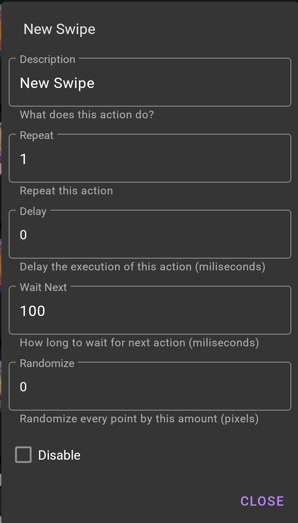
Hold an empty space of any Swipe Path in that Swipe to bring up the context menu and select Edit Swipe
Most parameters are the same as Click. You can control the repeat, delay, wait, randomize for the whole Swipe
-
Drag and drop: Create a
Swipewith 1 path and 2 points. Set theHoldtime of the first point to a high value (3000ms for example). -
Pinch: Create a
Swipewith 2 paths, each path has 2 points. Arrange the two paths to point toward each other. - Zoom: Similar to Pinch but make the two paths point away from one another.
- Move character: A common gesture where you swipe and hold to move a character. Similar to Drag and Drop but instead of holding the first point, we now hold the 2nd point.
Android Nougat using AccessibilityService has some swiping limitation.
For example, we make a simple swipe going from point 1 (p1) to point 2 (p2) to point 3 (p3).
We hold at p1 for 2000ms, p2 for 1000ms and p3 for 5000ms using the default speed. Imagine that in your head... good
Now, this is the documentation for StrokeDescription which is a class in AccessibilityService that describes a part of Swipe Path.
Look at this constructor StrokeDescription(Path path, long startTime, long duration).
- path: This is p1 to p2, or p2 to p3.
- startTime: The description: "The time, in milliseconds, from the time the gesture starts to the time the stroke should start". This is our hold time
- duration: This is our speed by doing some calculation to get the pixels/miliseconds to duration
Ok, cool we can make a StrokeDescription for p1 to p2 (path is p1 to p2, startTime is 2000, duration = math) and that works perfectly.
Now, we need to go from p2 to p3 by continue this stroke. There's another constructor with continue parameter: StrokeDescription (Path path, long startTime, long duration, boolean willContinue) and the method to continue continueStroke (Path path, long startTime, long duration, boolean willContinue)
Great, let's plug that in ... "Added in API level 26" ... (Nougat - 24, 25 | Oreo - 26, 27) ... That's our limitation. In Nougat we cannot continue a stroke (p2 to p3) so we cannot set the startTime (hold Time) for the second stroke.
That means in Nougat, we CANNOT hold from the 2nd point onwards. There can only be 1 stroke so the swipe will just burst through all points without stopping.
This is quite of a big problem in game that need to move a character because that gesture is swipe then hold.
If you're on Nougat and need to swipe and hold then you to install the Native Service. Check Native Service topic for more information.
var path = [SwipePoint(Point(220, 710), 0, 20), SwipePoint(Point(454, 712), 0, 10)]
swipe(path, SParam.repeat(3).delay(0).waitNext(100).random(0))
© 2025 - Macrorify by KoK-CODE
